Heute möchte ich Euch das neuste Eleganttheme Divi 2.0 vorstellen. Meiner Meinung nach ist es das bisher beste Eleganttheme da es sehr vielfältig und trotzdem leicht zu bedienen ist. Mit Divi 2.0 kann man alles machen: Blogs, Webseiten, Onlineshops, Landingpages, Salespages, Counter Pages und eigentlich jedes Homepage-Layout, das man sich vorstellen kann. Es ist also praktisch für jeden geeignet.
Anstatt mit umständlichen Theme-Options arbeitet das Divi 2.0 Elegantthemes mit einem neu entwickelten Page-Builder und den sog. Modulen. Möchte man eine Seite erstellen, kann man entweder auf den ganz normalen Editor zurückgreifen oder man klickt auf „Pagebuilder“.
Jetzt hat man viele Layout-Vorlagen wie z.B. für einen Onlineshop oder Onlineshop-Advanced, Salespage, Landingpage, Blogpage und noch sehr viele mehr aus denen man auswählen kann.
Klickt man eines der Layouts an, so werden die einzelnen Modulen sofort hochgeladen und man kann diese anschließend in der Vorschau ansehen. Das ist ein großer Vorteil, nicht nur für Anfänger, die vielleicht noch nicht genau wissen, wie ein Shop, Blog oder Salespage richtig aufgebaut wird. Jetzt kann man diese Module an die eigenen Bedürfnisse anpassen oder ggf. löschen oder neue hinzufügen. Bei Divi 2.0 sind der Fantasie definitiv keine Grenzen gesetzt!
Vorteile des Divi 2.0 Elegantthemes im Überblick:
- Der Pagebuilder mit seinen vielen One-Click Layout-Vorlagen
- Selbst erstellte Layouts können gespeichert werden und sind dann in den Layout-Vorlagen immer verfügbar
- Google Fonts sind eingebettet
- Ein Colorpicker macht die Farbwahl für Schriften, Links und Hintergründe kinderleicht
- Slider können beliebig viele und an jeder Stelle eingebaut werden
- Viele Zusatzmodule die bei Standardthemes nicht enthalten sind (z.B. Preis Tabellen, Testimonials, Time-Counter für einen bevorstehenden Launch uvm.)
- Schnell und einfach über das Backend zu installieren (kein FTP nötig)
- Einfache Video Tutorials zu allen Modulen und Funktionen von Divi 2.0
- Auch für Anfänger sehr gut und intuitiv zu bedienen, da keine umständlichen Theme-Options
- Sehr guter Support – Fragen können sogar auf Deutsch gestellt werden!
- Keine Bugs mehr enthalten, Fehler des Themes wurden mit Divi 2.0 alle behoben, es läuft einwandfrei
Vermutlich könnte ich noch mehr aufzählen, aber ich denke das reicht zunächst. Wer jetzt neugierig geworden ist, kann sich die folgenden zwei Tutorials ansehen und sich den Pagebuilder und dessen Bedienung live ansehen. Damit das Video nicht zu lange ist, habe ich zwei daraus gemacht. Im ersten Video zeige ich Euch wie man das Theme bei den Elegantthemes* herunter laden kann und dann auf dem eigenen WordPress Blog installiert, außerdem gehe ich am Anfang noch auf die Preisoptionen bei den Elegantthemes ein. Im zweiten Video erstelle ich eine Seite und zeige wie der Pagebuilder und seine Module aussehen und funktionieren inkl. mit Blick auf einige Layoutvorlagen.
Viel Spaß bei den Videos und wenn es noch Fragen dazu geben sollte, könnt Ihr sie gerne unter diesem Artikel im Kommentar an mich stellen.
Anleitung Installation Divi 2.0 Elegantthemes
Anleitung Divi 2.0 Elegantthemes – der Pagebuilder
Ergänzung zu Farb- und Hintergrundeinstellungen von Divi 2.0
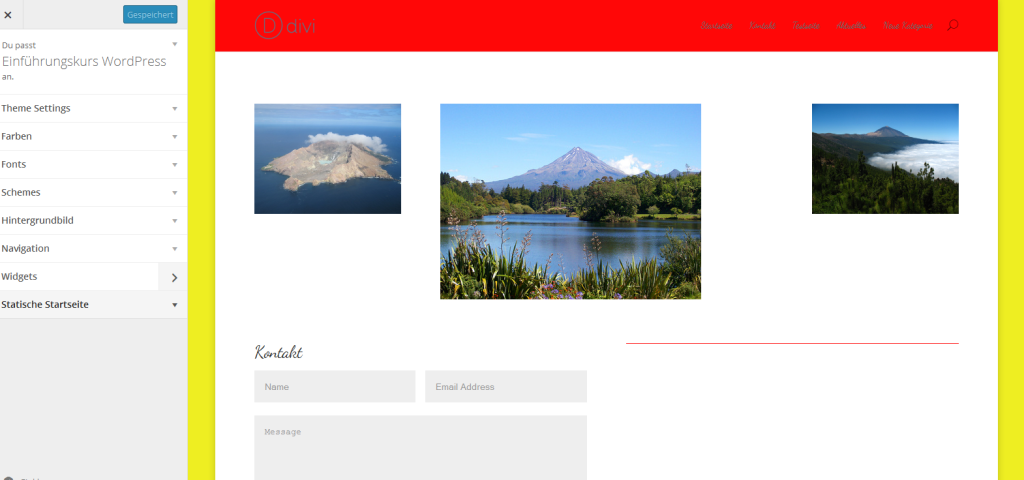
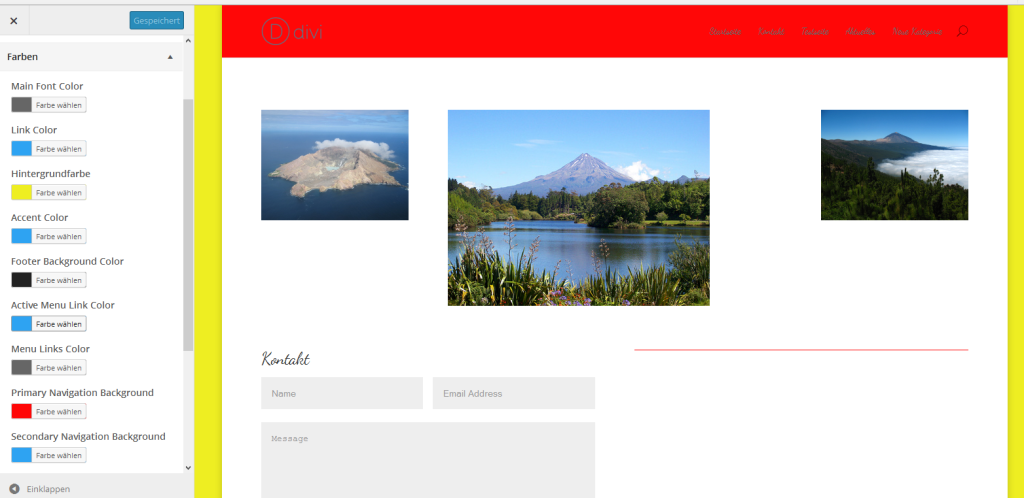
Da mich einige Anfragen von Euch erreicht haben, in denen es um die Farbeinstellungen und Hintergrundmöglichkeiten von Divi 2.0 ging, möchte ich darauf noch mal genauer eingehen. Generell habt Ihr bei Divi 2.0 die Möglichkeit alle Schrift- und Linkfarben, sowie Footer- und Headerfarben und den Hintergrund der gesamten Webseite in Eurer Wunschfarbe zu gestalten. Dafür gibt es den sog. Colorpicker, mit dem Ihr entweder Eure Lieblingsfarbe experimentell aussucht oder einen genauen Farbwert eingeben könnt. Die gerade genannten Einstellungen werden unter dem Menüpunkt: Desing – Anpassen eingestellt, wo Euch direkt die Vorschau angezeigt wird, wie man auf dem Screenshot erkennen kann:
Ihr könnt entweder mit einem sog. Box-Layout Arbeiten, dann sieht man wie im obigen Beispiel die Hintergrundfarbe (gebl) oder man verzichtet auf einen generellen Hintergrund und wählt das Strechted Layout (ebenfalls unter Design – Anpassen).
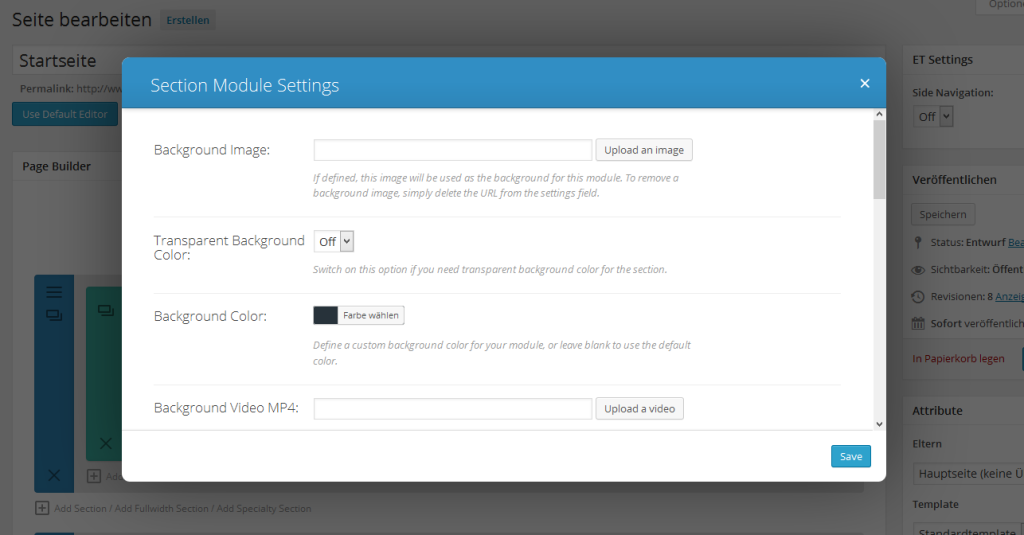
Den Hintergrund einer Seite (im obigen Bespiel der weiße Hintergrund hinter den Vulkanbilder) ändert man direkt im PageBuilder. Hier hat man die Möglichkeit eine beliebige Farbe, ein Bild oder sogar ein Video als Hintergrund zu wählen. Klick einfach auf das Bild, um es größer zu sehen.
Ich denke damit sind die wichtigsten Fragen zum Thema Farben und Hintergründe beantwortet. Weitere Fragen zum Divi 2.0 Eleganttheme könnt Ihr direkt unter diesem Artikel im Kommentar stellen.
Themeupdate: Das neue DIVI 2.4 kann noch mehr und ist jetzt auch komplett auf Deutsch übersetzt! Hier geht’s zum neuen Artikel.





Hallo Sandra, kannst du dieses DIVI empfehlen oder die Alternative? Ich komme gerade nicht auf den Namen, aber es gibt noch so ein ähnliches Theme wie DIVI. Welches ist hier das beste auf dem Markt? Kann ich es über dich kaufen?Danke und Gruss
Hallo Christian, ich arbeite fast nur noch mit Divi auf meinen eigenen Seiten und auf Kundenwebseiten. Der Grund: Ich kann nahezu jeden Kundenwunsch damit umsetzen ohne lange vorher auf Themesuche zu gehen. Divi kann vom Kunden auch schnell erlernt werden, da es sehr intuitiv ist und ich einen Videokurs dazu erstellt haben, den man sich als Plugin dann in die eigene Divi Webseite installieren kann. Also um auf Deine Frage zu antworten: Ja ich kann und empfehle Divi mit sehr guten Gewissen immer wieder gerne! Andere bekannte Themes die Du evtl. meinen könntest sind vielleicht das Avada oder Enfold Theme!? Liebe Grüße Sandra
Ich bin auch am überlegen DIVI Theme zu kaufen oder Avada. Hast du Tipps was besser ist und wo konkret der Unterschied zwischen diesen beiden liegt?
Hallo Juli,
also wenn Du mich fragst, sage ich natürlich Divi. Die Unterschiede zwischen beiden Themes sind vielfältig, aber es können auch beide Themes wahnsinnig viel.
Ich sage jetzt auch nur Divi, weil ich es selber täglich benutze. Avada ist natürlich auch super schick, hat den schönen Fusion Bilder, viele Demo-Vorlagen die man mit
einem Klick installieren kann. Nimm einfach was Dir besser gefällt ;) LG Sandra
Hallo Sandra,
Vielen Dank für alle deine tollen Anleitungen. Echt super. Ich baue gerade ein WordPress Seite mit Divi. Ich habe unterhalb vom Menu, also am Anfang vom „body“ eine „Sektion für volle Breite“ eingefügt und möchte diese wie das Menü fixieren. Ich habe es mit CSS versucht (position: fixed;). Aber wenn ich das mache, verschwindet das Bild und ich sehe gar nichts mehr. Kannst du mir da weiterhelfen? Viele liebe Grüsse Ruth
Liebe Ruth,
zu Deiner Frage gibt es ein Video-Tutorial von Divi: https://www.elegantthemes.com/blog/divi-resources/how-to-make-any-divi-page-element-sticky-divi-nation-short
Ich hoffe Du kommst damit zurecht. Lg Sandra
Hallo Sandra,
wunderbar Deine Seite gefunden zu haben … Danke für die vielen Ideen und Tipps. Bin jetzt auch in Deiner Gruppe und freu mich auf Schwarmintelligenz … und hoffe auch einiges beitragen zu können.
Aber jetzt hab ich als fast zu alter Hase mal wieder so ein „Ich seh den Wald vor lauter Bäumen nicht“-Problem: Wo kann ich denn eine Design- Vorlagen hochladen??? Ein kleines Wort genügt …
Danke!!!
Liebe Ulrike,
dafür gehst Du in der linken Menüleiste auf Divi – Bibliothek.
Viel Erfolg und liebe Grüße Sandra
Hallo Sandra!
1000 Dank für Deine wertvollen Tutorials :-)
Ich habe mal eine Frage zu dem Farbschemata im Designmodifikator: lässt sich der Farbwert des Grüns irgendwie rausbekommen? ich würde dieses Grün nämlich gern „aufgreifen“ und noch für das ein oder andere auf meiner Webseite nutzen.
Lieber Gruß und schönen 4. Advent
Claudia
Hallo Claudia,
um Farbwerte im Netz ausfindig zu machen, nimmst Du am Besten den Colorpicker ein Add-On für den Browser, einfach mal googlen und installieren. Oder Du schickst mir
einfach die Seite und ich such Dir kurz den Farbwert raus! Liebe Grüße Sandra
Liebe Dank für Deine Antwort Sandra :-) ! DAS habe ich tatsächlich inzwischen gemacht ;-) allerdings über eine Online-Farbwert-Bestimmung! Hat funktioniert.
Schöne Weihnachten für Dich.
Hallo Sandra, danke für deine tollen Tutorials, haben mir sehr geholfen. Ich benutze aktuell Divi 3.0 und habe eine Frage – hast du eine Idee warum Inhalte wie Bilder (obwohl nur wenige kb groß) erst viele Sekunden später angezeigt werden. Habe dieses Problem noch mit keinem anderen Theme gehabt. Viele Grüße Murat
Hallo Murat, vermutlich hast Du noch die Animation drinnen. Wenn Du ein Bild über das Modul Bild einfügst ist eine Animation (einblenden von rechts nach links) voreingestellt. Diese musst Du auf „Keine Animation“ setzen. LG Sandra
Vielen Dank!
Hallo Sandra,
ich habe ein spezielles Problem mit Divi 3.0: Ich habe für eine Webseite ein Hauptmenü und auf einer Seite davon ein Sekundärmenü angeordnet. Dieses Sekundärmenü liegt unterhalb des Headers (dieser besteht aus einem Bild). Was muss man machen, dass die Linkfarbe auf dem Hauptmenüpunkt aufleuchtet, auch wenn man sich auf den Unterseiten befindet? (Ich hoffe, dass ich das verständlich erklärt habe…)
Liebe Jutta,
auch hier brauch ich eine persönliche Nachricht mit Link zur Webseite, dann verstehe ich Dein Problem sicherlich!
Danke und LG Sandra
Hallo Sandra,
ich kapiere nicht, wie ich die rechte Seitenleiste aktivieren kann, so dass sie (auf einer oder allen Seiten) sichtbar ist. Auf der Seitenleiste sollen die Blogbeiträge zugänglich sein.
Danke!
Sigrid
Liebe Sigrid, wenn Du mit dem Divi-Builder arbeitest und eine Seitenleiste auf der einen Seite/oder dem Beitrag haben möchtest, dann musst Du eine Spezial-Sektion verwenden. In den orangefarbenen Bereich ziehst Du dann das Seitenleiste-Modul rein.
Hoffe das hilft Dir! Lg Sandra
Danke schön!
Sigrid
Hallo Sandra,
kannst du mir ein Tipp geben wir ich das Mobile menu auch auf den großen Screens anzeigen lassen kann? Und was ich auch versucht habe ist, den Header transparent zu machen und ihm erst beim ersten scrollen eine hintergrundfarbe zu geben und ihn Sticky zu machen. Hast du da eventuell auch eine Idee wie ich das hinbekomme?
Liebe Laura, das Hamburger Menü (mobile Menü) kannst Du bei den Divi Designmodifikator-Einstellungen bei der Primären Menüleiste auswählen (Slide-Inn Menü).
Sticky machst Du die Menüleiste bei den Theme-Options auf Generell einen Haken setzen beim entsprechenden Feld.
Transparten kannst Du die Menüleiste ebenfalls über den Designeditor machen, das sie als Sticky jedoch eine Farbe bekommt, bedarf eines CSS-Zusatzes.
Wenn Du mir den Link zur Webseite schickst, such ich Dir gerne den CSS Zusatz raus. LG Sandra
Hallo Sandra,
kannst Du mir einen Tip geben, wie ich das Hintergrundbild skalieren bzw. verkleinern kann. Du hast es bestimmt in einem Video erklärt, aber ich finde es nicht. Ich wäre auch schon sehr dankbar, wenn du mir einen Tip gibst in welchem Video ich es finde.
Lieben lieben Dank
Das ist die Seite: http://www.mariestern.com/schlafen-2/
Liebe Marie,
gehe bitte in die Seiteneinstellung, wo Du das Bild hinterlegt hast und stelle dort die Abstände von oben und unten auf 250 und schau Dir dann mal die Vorschau an. Mit diesen Werten kannst Du spielen bis Dein Hintergrundbild in der von Dir gewünschten Größe angezeigt wird. Allerdings ist die Auflösung Deines Bildes zu gering um es als komplettes Hintergrundbild zu verwenden, darum sieht es pixelig aus. Es sollte mindestens eine Breite von 1280 Pixeln haben, bevor Du es hochlädst (breiter ist natürlich auch erlaubt). Hoffe das hilft! Lg Sandra
Hi Sandra, erst mal vielen Dank für Deine tollen Videos – hat mich echt gerettet…
Arbeite jetzt schon eine Weile mit Divi – klappt sehr gut. Heute wollte ich in eine neue Site eine Karte integrieren – habe ich schon x-Mal gemacht, total easy. Jetzt verlangt das Modul plötzlich den API Schlüssel. War vorher so schön einfach. Was hat sich da geändert, wie löse ich das?
Viele Grüße von der Nordsee, Peter
Hallo Peter,
mit der API kannst Du eben auch alle Google Map Dienste integrieren und den API für deine Webseite kannst Du auf dieser Webseite ganz einfach in drei Schritten bekommen: https://developers.google.com/maps/documentation/embed/?hl=de Scrolle auf der Seite etwas nach unten und klicke bei „Schnelleinstieg“ auf „Schlüssel anfordern“.
Generell müssen wir als Webmaster eben immer das machen was Google will ;) LG Sandra
Hallo Sandra
DIVI, insbesondere sein Page Builder, ist phänomenal. Im Moment allerdings suche ich die Funktion, mit der man den Pfad zur Seite, auf der man sich gerade befindet, darstellen kann. Bietet DIVI diese Funktion?
Beste Grüsse
Lars
Hallo Lars, um die sog. Breadcrumbs (=Brotkrümmel) darzustellen nutzt Du am besten das SEO Plugin von Yoast. Hier kannst Du das in den generellen Einstellungen mit einem Mausklick aktivieren, egal mit welchem Theme Du arbeitest. LG Sandra
Ich habe mir das Divi jetzt runter geladen, kann es aber auf meiner WordPress Seite nicht als Theme installieren, wie im Video beschrieben. Nun habe ich schon via Google recherchiert. Kann es sein das es nicht funktioniert, da ich auf WordPress.com eine Seite habe?
Welche Lösungsmöglichkeit gibt es denn nun für mich, da ich Divi unheimlich gern benutzen würde, zumal ich es jetzt auch gekauft habe.
Hallo Jennifer,
ja bei WordPress.Com bist Du sehr gebunden und ich kann Dir nur empfehlen auf eine selbstgehostete Webseite mit WordPress umzusteigen! Ansonsten kannst Du mit Divi nicht arbeiten. LG Sandra
Liebe Sanra, vielen Dank für die tollen Anleitungen, sie haben mich sehr viel weiter gebracht! Eine Frage hab ich noch:
Ich möchte in der ersten Reihe (oberste Sektion) immer die drei aktuellsten Blogbeiträge anzeigen (im Gitter), darunter eine Sektion mit Shoppingmodul und darunter eine Sektion wieder mit Blogbeiträgen ohne dass die oberen drei Beiträge nochmal wiederholt angezeigt werden!
Liebe Ulrike,
dann machst Du einfach mit dem DIVI Builder eine Seite, wählst zunächst eine Spalte und fügst das Blog-Modul ein. Hier solltest Du die drei neusten Beiträge vorher in einer eigenen Kategorie abspeichern die Du z.B. „Aktuelles“ oder so ähnlich nennst. Dann kannst Du das Gitter auswählen und die Anzahl der Beiträge auf 3 begrenzen.
Danach eine neue Sektion mit dem Shopping-Modul und danach wieder eine SEktion mit den Blogbeiträgen die Du ebenfalls über die Kategorie von den neusten Beiträgen getrennt hast.
Hoffe das war verständlich?! LG Sandra
Liebe Sandra, auch mich hast du schon oft mit deinen Tutorials begeistert. Und mit Vorfreude erwarte ich heute dein Tutorial über Divi 3. Dein obige Erklärung war für mich leider nicht ganz verständlich. Auch ich würde gern auf der Startseite u.a. die aktuellsten Beiträge zeigen wollen. Ich habe versucht deine Schritte nachzuvollziehen, aber irgendwie wird es nichts. Ich habe 3 Beiträge in der jeweiligen Kategorie, aber wo ist das Gitter? Meinst du das Portfolio Gitter? Vielleicht kannst du das ja heute noch einmal genau zeigen? Liebe Grüße und danke für deine großartige Arbeit.
Liebe Wenke, ich weiß nicht ob das Webinar Deine Frage beantwortet hat, darum mach ich es einfach schriftlich nochmal:
1. Erstelle eine Seite
2. Füge eine Zeile ein und setze das Modul: Blog ein.
3. Wähle beim Modul Blog das Layout Gitter aus.
4. Veröffentliche die Seite
5. Gehe auf Einstellungen – Lesen und wähle dort als Blogseite die gerade erstellte Seite aus!
LG Sandra
Liebe Sandra,
ich habe leider ein Problem mit Divi. Ich kann keinen Beitrag erstellen. Dieser wird mir in der Vorschau dann auch nicht angezeigt und Bilder kann ich auch nicht einfügen. Hast Du vielleicht eine Ahnung, woran das liegen könnte?
Danke für Deinen Blog! Der ist echt super!
Das ist wirklich eigenartig, bitte sende mir dafür mal Deine Blogzugangsdaten an kontakt@sandra-messer.info, damit ich mir das selber anschauen kann. LG Sandra
Hallo Sandra,
vielleicht könntest du mir helfen. Ich habe mein altes kostenloses WP-Theme auf Divi umgestellt. Auf meiner Webseite habe ich bis jetzt eine Page als Gästebuch mit Kommentarfunktion betrieben. Soweit so gut. Seit der Umstellung auf Divi kann ich auf dieser Page keine Kommentare verfassen und sehe auch keine alten Einträge. Das Häckchen „Kommentare erlauben“ ist für diese Seite nach wie vor gesetzt. Was kann ich tun?
Viele Grüße
Lili
Hallo Lili,
hast Du mal bei den Divi Theme Options unter Layout nachgesehen ob die „Kommentare anzeigen“ aktiviert ist?! LG Sandra
Ich kann beim Code kein Javascript einbinden. Haben Sie eine Lösung ?
Wo genau im Code meinen Sie? Bei einem speziellen Modul? Hier bräuchte ich genauere Infos um zu helfen.
Danke und Grüße
Sandra
Liebe Sandra,
dein Blog ist einfach super und für mich als Anfängerin ohne Ahnung bereits sehr hilfreich gewesen. Ich nutze Divi Theme weil es mir am besten gefällt bin aber mangels gutem English am scheitern bei der Fragestellung. Ich konnte in deinem Blog leider auch nichts zu meinem Problem finden. Bis letzte Woche wurde auf meiner Startseite immer die Beiträge im ganze Text + Bild dargestellt. Nun wird nur noch der Titel angezeigt. Ich habe alles mögliche ausprobiert aber es ändert sich nichts :(. Hast du evtl.einen Tip für mich? Das wäre echt super. Liebe Grüße Nicole
Liebe Nicole,
wenn Du schon ganz viel rumprobiert hast, dann wird es in der Tat schwierig für mich zu sagen welche Einstellung Du jetzt vornehmen müsstest.
Bitte schreib mir doch eine persönliche Nachricht via Kontaktformular und einem Link zu der Seite die nicht so aussieht wie Du es gerne möchtest.
Danke und viele Grüße
Sandra
Liebe Sandra,
vielen Dank für Deine tollen Tutorials. Für meine Website nutze ich den Divi builder und bin sehr zufrieden.
Jetzt bin ich jedoch auf ein Problem gestoßen, dass ich nicht lösen konnte. Auf der one-page-Website möchte ich ein Impressum im Menu einfügen. Das plugin „WP hide pages“ klappt hier aber leider nicht. Hast Du vielleicht Erfahrung damit und hast einen Tipp?
Herzlichen Dank und viele Grüße
Sarah
Liebe Sarah,
schick mir doch bitte mal einen Link oder definiert mir genau, wo Du es im Menü haben möchtest. Eigentlich brauchst Du WP Hide Pages gar nicht mehr, Du kannst über Desing-Menü Deine individuellen Menüs mittlerweile super erstellen und genau sagen welche Seiten im Menü angezeigt werden sollen. Liebe Grüße Sandra
Liebe Sandra,
vielen herzlichen Dank für Deine schnelle Rückmeldung!
Hier der Aufbau der Seite:
Es existieren neben der Startseite zwei Pages. Die erste Page „Home“ umfasst drei Sections (u.a. Portfolio und Kontakt), die ich per Link in das primary Menu eingebunden habe. Die zweite Page „Impressum“ ist als Seite in das secondary Menu eingebunden.
Über Divi>Theme Options>Navigation>EXCLUDE PAGES FROM THE NAVIGATION BAR habe ich die Page „Impressum“ (ebenso die Startseite) „versteckt“. Leider wird der Beispieltext („Impressum“) der Impressum-Seite noch immer an erster Stelle auf der Landing Page angezeigt.
Über einen Tipp würde ich mich sehr freuen.
Herzliche Grüße und ein schönes Wochenende noch!
Sarah
Ähmmm theoretisch komme ich mit bis zu dem Teil:Leider wird der Beispieltext („Impressum“) der Impressum-Seite noch immer an erster Stelle auf der Landing Page angezeigt. Kannst Du mir nicht einen Link zum Ansehen zusenden? LG Sandra
Hallo Sandra,
wenn ich das Divi Theme kaufe, stimmt es das ich es dann auf sovielen Webseiten wie ich möchte benutzen kann? Nur auf meinen eigenen oder auch auf webseiten die ich für Freunde erstellen würde?
Und verändert sich ertwas auf meiner fertig gestellten Seite durch die neuen updates von Divi?
Danke dir für deine Antwort..
Herzliche Grüße Sanvja
Ja Sanvja das stimmt alles und nein nach einem Update verändert sich nicht das Aussehen Deiner bisherigen Webseite. Updates bringen in der Regel neue FUnktionen und/oder schließen Sicherheitslücken im Code.
LG Sandra
Liebe Sandra,
gibt es Plugins die sich nicht mit dem Divi Theme vertragen?
ich hab es runtergeladen und danach sagte mein Admin nur noch: Du hast nicht ausreichend Rechte, um auf diese Seite zuzugreifen.
Herzliche Grüße Sanvja
Hallo Sanvja,
mir ist bisher kein Plugin bekannt das nicht mit DIVI zusammen arbeitet, aber bei der Vielzahl an Plugins die es gibt kann ich das auch nicht ausschließen. Die Fehlermeldung sollte aber nicht daher kommen. Bitte sag mir genau bei welchem Schritt diese Fehlermeldung kommt. Wenn Du auf installieren klickst?
Danke und viele Grüße
Sandra
Wie kann man bei elegantthemes.com aus Deutschland auch ohne Kreditkarte eine Theme Kaufen? PayPal wird leider nicht angeboten?
Hallo Laura,
bei mir ist das mit dem Kauf der Elegantthemes schon ein Weilchen her, aber ich kann mir gut vorstellen das es nur mit Kreditkarte geht. Das ist oft der Fall bei Online-Einkäufen im Ausland.
Lg Sandra
Hallo L21, liebe Sandra, liebe DIVI Fangemeinde.
Man kann sich auch ohne eine KK eine Lizenz kaufen. Ich habe dies vor ein paar Monaten getan.
Ich habe den support gefragt wie ich denn ohne KK kaufen kann. Darauf kam folgende Antwort:
„Hello,
If you have funds in your PayPal account you can send the payment directly to: xxxx.xxxx.xx (Anm. von mir: Mailadresse entfernt). Once the payment has been completed simply reply to this email with your desired username and PayPal transaction ID of the payment.
Let me know if you have any questions.“
Ergo: Geld via Paypal an die Mailadresse gesandt und schwubs hatte ich nach zwei Tagen die Lizenz. Dauert etwas länger, aber es klappt.
LG Jens
Hallo Jens,
super und vielen Dank!!! Darum ist die Kommentarfunktion (und die Kommentatoren) einfach Gold wert ;)
Liebe Grüße Sandra
Danke Sandra für die super Infos hier!
Hallo Sandra, alles toll und hilfreich aber ich scheine hier der einzige zu sein der nicht weiss und nicht kapiert hat wie ich das divi auf die hosting seite bekomme ? muss ich dafür noch zusätzlich etwas runterladen. aus dem hosting erschliesst sich mir nicht wie ich das divi dort installiere oder hinbekomme. kannst du helfen. ich bin echt verzweifelt und versuche schon seit 4 tagen das zu verstehen bzw zusammenzubekommen.mfg pc
Hallo Clemens,
wenn Du ein Hostingpaket hast und eine Domain, musst Du zuerst WordPress darauf installieren. Das geht bei den meisten Anbietern mittlerweile per One click und auf meiner Videoübersichtsseite findest Du zur Installation auch Videoanleitungen. Dann kannst Du Divi kaufen, es auf Deinen Computer herunter laden und Dich dann auf deiner wordPress Webseite einloggen. Gehe dann auf Design – Theme installieren und auf hochladen. Wähle die herunter geladene Datei von Divi an und lade Sie wieder hoch. Übrigens: Auch zur Themeinstallation findest Du auf der Übersichtsseite eine Videoanleitung: http://www.sandra-messer.info/alle-kostenlosen-wordpress-video-tutorials-auf-einen-blick
Liebe Sandra,
auf Deiner Seite sind wirklich tolle Video Tutorial zu Divi zu finden. Gern mehr davon :) Deine Page hat mir nun schon oft geholfen, wenn ich in den letzten Tagen am Verzweifeln war mein Template zu ändern, jedoch nun stehe ich vor einem anderen Problem: Die Höhe der Sektionen und Module individuell anzupassen. Ist es möglich dies zutun und die Anderungen dabei nur auf einer Seite zu machen oder wirkt sich dies auf alle anderen Seiten ebenfalls aus? Ich habe auf einer Seite gesehen, wie der Code für die Änderung aussehen muss, jedoch habe ich es anscheinend falsch eingetragen, denn am Ende sah alles aus wie vorher.
Vielen Dank für die Hilfe!!
Weiter so.
LG
Nancy
Hallo Nancy,
um die Änderungen nur für ein Modul zu machen so wie Du es beschreibst, kannst Du in dem jeweiligen Modul eine eigene CSS-Klasse festlegen. Diese Möglichkeit hast Du bei Divi bei jedem Modul, was wirklich gut gemacht ist. Allerdings musst Du dann ein bisschen CSS beherrschen um die Eigenschaften in der Custom CSS festzulegen. Es gibt aber wirklich gute CSS Seiten im Netz, wo Du einfach Befehle für Höhen und Breiten, Farben oder sonstiges heraussuchen kannst. Zum Beispiel hier: https://wiki.selfhtml.org/wiki/CSS/Eigenschaften
LG Sandra
Hallo Sandra,
seit einiger Zeit betreibe ich mehrere Webseiten rund um die Touristik. Demnächst kommt eine Hotelseite und eine Seite zur Thematik Schiffsreisen hinzu. Ich habe einiges ausprobiert an Themes (kostenfreie und kostenpflichtige). Kann man denn das DIVI auf mehreren Seiten nutzen? Also unter unterschiedlichen Domains?
Danke Jens
Hallo Jens,
Du darfst das Divi für beliebig viele Seiten nutzen und auch für Kundenwebseiten :)
LG Sandra
Danke für die Info. Dann lohnt sich ja die Lebenslange Lizenz. Werde mir jetzt einmal das neie Divi anschauen. Mal schauen. Betreibe dies ja alles nur als Hobby. Aber es macht verdammt viel Spaß.
LG Jens
Hallo,
für alle Divi Fans, Divi 2.4 ist erschienen mit einer endlosen Liste an Neuerungen, bin begeistert. Hier ist der direkte Link zum Post von Elegant Themen zu diesem Thema.
http://www.elegantthemes.com/blog/theme-releases/divi-2-4
Gruß Uwe
Ja und bis nächste Woche gibt es für Euch hier noch einen Rabatt von 20%: http://www.sandra-messer.info/divi2.4-rabatt
LG Sandra
Das Divi Theme ist eins meiner Lieblingsthemes für WordPress. Der PageBuilder macht das erstellen von klasse Unterseiten zum Kinderspiel, das Theme bringt alles mit was man braucht um eine coole Homepage zu bauen. Für Blogs würde ich eher das Genesis von Studiopress nehmen, aber für eine Firmenhomepage immer Divi.
Danke für die Vorstellung des Divi Themes. Ich bin vor einigen Tagen darüber gestolpert und musste echt lachen als ich gesehen habe, dass Du es schon vorgestellt hattest. Ich arbeite seit einigen Tagen damit, ärgere mich aber auch über einige Kleinigkeiten. Vielleicht kannst Du diese Dinge nachvollziehen und Tips zum Umgehen der Probleme geben. Ich habe noch keinen Link, da ich eine bestehende Website auf WP umstellen möchte und Divi dazu als Theme verwenden möchte:
– Bei „fixed Navigation“ ist das Seitenlogo sehr sehr klein – kann man den Unterschied zwischen „oben (größer)“ und „mitten auf der Seite (kleiner)“ nicht anders anpassen?
– Bei Fullwidth Slidern gibt es gleich mehrere Probleme: 1. ist die Höhe der Slider nicht anpassbar und 2. rutscht das Sliding Image je nach Abmessungen bei mittleren Bildschirmauflösungen in den Slider Text, bei kleineren Auflösungen skaliert das Bild dann wieder und es sieht gut aus. 3. Bei den Sliding Images möchte ich z.B. einen dünnen Rahmen um die Bilder machen, das habe ich auch noch nicht gefunden.
Also für Standardanwendungen ist das Theme beeindruckend einfach und vielseitig zu verwenden – wie aber leider so oft – bei individuellen Ansprüchen offenbart der Theme Ansatz wie so oft Grenzen…
Viele Grüße,
Marc
Hallo Sandra,
Danke für die tollen Tutorials.
Du erwähnst im Video Pagebuilder, dass Pagebuilder bei der Erstellung der Seiten verwendet werden kann UND bei der Erstellung von Beiträgen… bei mir funzt es nur bei der Erstellung von Seiten… habe ich etwas übersehen?
Du empfiehlst ja grundsätzlich die Site mit Beiträgen zu erstellen und nur Seiten wie „Über mich“ oder das „Impressum“ als Seiten zu erstellen.
Hallo Michael,
das man den Pagebuilder auch bei Beiträgen einsetzen kann, ist ein dummer Versprecher, der auch so wenig Sinn macht. Der Pagebuilder soll natürlich nur für die Seiten verwendet werden, denn Deine Beiträge verwendest Du ausschließlich für den Blog und hierfür brauchst Du kein besonderes Layout wie z.B. die Vorlage der Salespage oder ähnliche. Möchtest Du einen Slider oder ähnliches stehen Dir über eine Schaltfläche im Editor auch bei den Beiträge diese Möglichkeiten zur Verfügung. Du kannst also mit einzelnen Elementen (natürlich auch über die Shortcodes) des Pagebuilders auch in den Blogbeiträgen arbeiten, aber eben nicht komplette Seitenlayouts hochladen. Dafür solltest Du dann wirklich besser mit Seiten arbeiten, da Du diese auch direkt im Menü verlinken kannst.
Divi eignet sich eben gut für alle die mehr als „nur“ einen Blog möchten, sondern eher eine Webseite für das eigene Unternehmen oder die eigene Selbstständigkeit erstellen. Auch für Landingpages ist es ein geeignetes Theme. Einen Blog als eigenen Menüpunkt auch in eine Firmenwebseite zu integrirern ist für besonders Fleißige eine gute Möglichkeit um bei Google für ein dauerhaftes besseres Ranking mit verschiedenen Keywords zu sorgen, worüber dann natürlich auch mehr Besucher auf die Webseite kommen.
Lg Sandra
Hallo Sandra ,
Nach dem Hinweis habe ich selber erst ewig gesucht bin eigentlich über einen Link im Forum von ET darauf gestoßen.
Übrigens gibt es zu den einzelnen Modulen im Pagebuilder von ET über „50“ Tutorials auf
You Tube, allerdings in Englisch aber ich finde bei Videos bekommt man durchs sehen eh schon das meiste mit.
Hier der Link :
https://www.youtube.com/channel/UCuasRuWliU48RwnKXf9GesA/videos?sort=dd&live_view=500&flow=grid&view=0
Gruß Uwe
Hallo Sandra,
Danke für die Vorstellung des Elegant Theme Divi.
Frage: Wenn ich jetzt schon ein anderes Theme nutze und nicht neu anfange mit WP und ich kaufe mir dieses und installiere dieses, muss ich dann meine gesamten Inhalte mit dem neuen Theme wieder neu anpassen und einfügen oder wird das was ich schon mit meinen alten Theme veröffentlich habe, dann übernommen?
Danke
beste Grüße Roland
Hallo Roland,
wenn Du ein anderes Theme verwendest (es ist dabei egal ob Divi oder irgendein anderes) dann werden Deine Inhalte (Artikel, Fotos, Links, Seiten etc.) alle mit übernommen. Lediglich das Layout ändert sich. Allerdings muss man bei einem Themewechsel sein Menü erst wieder aktivieren. Das Menü ist zwar noch da, aber nach einem Themewechsel nicht aktiv und man sieht zunächst alle veröffentlichen Seiten und Kategorien im Header. Dafür musst Du nach dem Themewechsel einmalig auf Design – Menü. Dort siehst Du dann Dein Menü und musst nur ganz unten ein Häckchen bei „Primary Menü“ setzen, dann abspeichern – fertig. Auch die Sidebar muss je nach Theme wieder neu konfiguriert werden, wobei natürlich alle Deine bisherigen Widgets auch erhalten bleiben. Evtl. musst Du auch Deine Startseite neu festlegen, je nachdem ob das Theme eigene Theme-Options hat. Diese Vorgänge dauern aber in der Regel nicht länger als 15 Minuten und dann ist alles wieder wie vorher nur mit komplett neuem Layout :) Und sollten alle Stricke reißen und Du bekommst es mit dem neuen Theme nicht hin, dann kannst Du mit einem Klick Dein altes Theme aktivieren und das sieht auch ohne weitere Einstellungen genau so aus wie vorher. Du gehst also kein Risiko ein mit einem Themewechsel.
Liebe Grüße Sandra
Hallo Sandra,
großes Lob das sind wieder 2 Spitzen Tutorials .
Du erwähnst in deinem ersten Tutorial bei 3.50 min das man die Themes eigentlich nur bei laufendem Abo benutzen darf.
Laut FAQ von Elegant Themes darf man auch nach Ablauf des Abos die bis dahin herunter geladenen Themes auch weiter auch weiter verwenden. Es gibt nur keine Updates, Support und dergleichen .
Hier die Stelle aus der FAQ.
„If you cancel your subscription, then your account will remain active for the remainder of your one year term. After that, you will lose access to the members area and all new themes, theme updates and tech support. [b]You may continue using the themes that you have already downloaded forever. [/b] „.
Ich habe mich nach meinem Jahr für ein Upgrade auf die Lifetime Lizenz entschieden, die hat sich nach 4 Jahren amortisiert und man hat dann seine Ruhe.
Gruß Uwe
Hallo Uwe,
Du hast natürlich Recht und wer lesen kann ist eindeutig im Vorteil ;) Ich denke aber trotzdem, dass man sich für die jährliche Weiterführung entscheiden sollte (wi Du ja auch gemacht hast), gerade im Hinblick auf die Theme-Updates. Denn bei den vielen WordPress Updates kann es immer wieder vorkommen, das manche Themes nicht mehr richtig laufen, wenn diese nicht durch ein Update angepasst werden. Außerdem bekommt man so die Chance auch zukünftige Themes nutzen zu können und ich gehe fest davon aus, dass Elegantthemes jetzt immer den Pagebuilder einsetzen wird.
Lieben Dank für Deinen Kommi!
Viele Grüße Sandra